Подключение умного поиска к интернет-магазину на inSales.
Интеграции поиска от PromoSearch на inSales является очень простой задачей, с ней справится даже человек не имеющий никаких знаний в программировании.
Создание выгрузки
Заходим в административную часть сайта, далее:
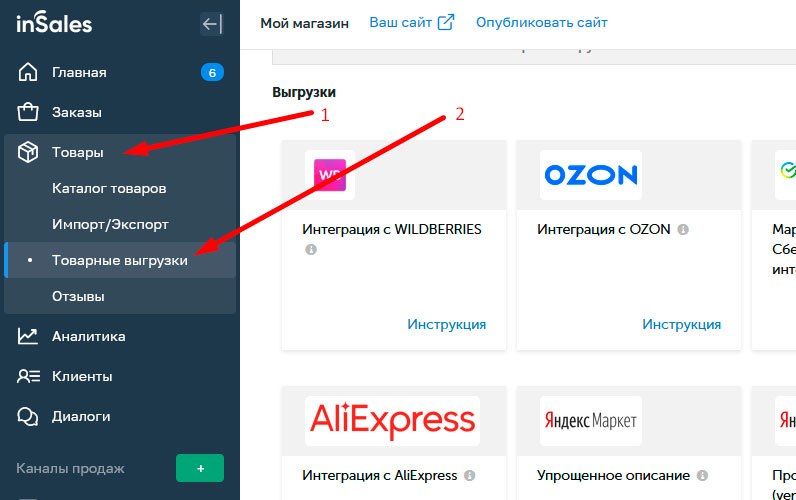
1) Выбираем в левом вертикальном меню “Товары -> Товарные выгрузки”.

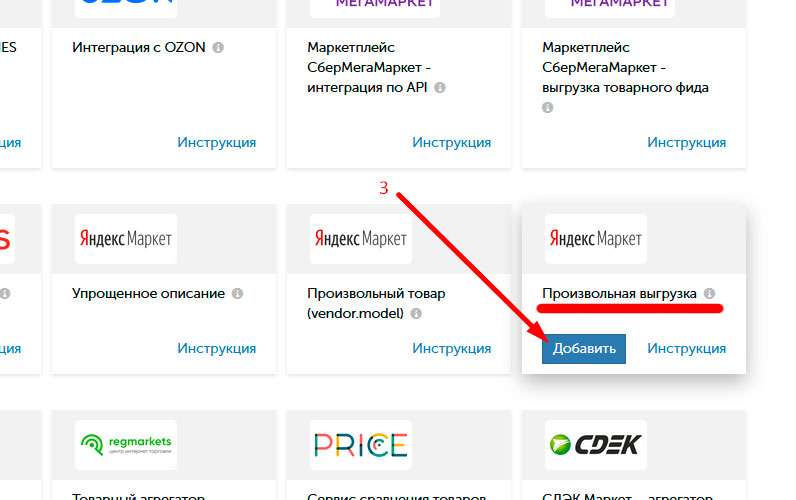
2) В списке выгрузок добавляем “Яндекс Маркет - Произвольная выгрузка”.

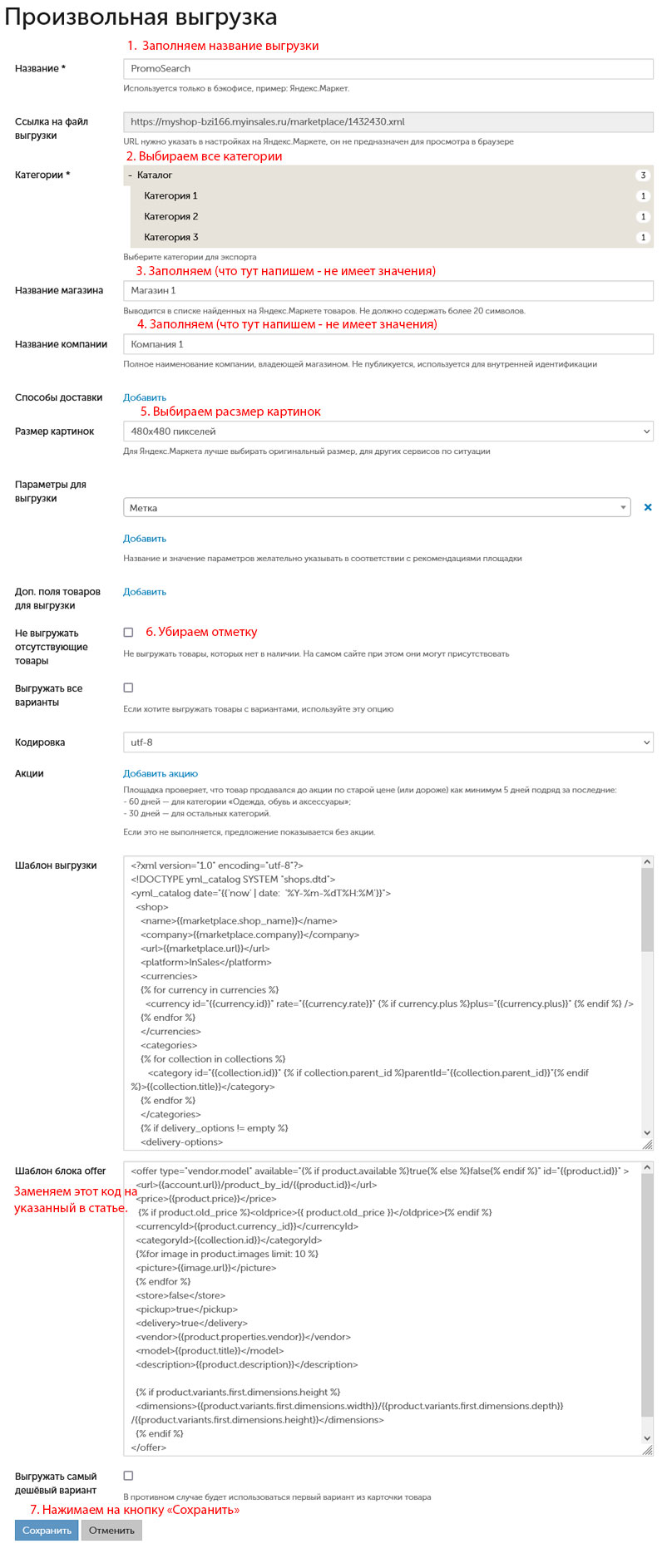
В открывшемся окне заполняем данные:

Описания полей:
- Название – Любое название выгрузки (например: PromoSearch).
- Категории – Выбираем все категории.
- Название магазина – любое название (например: Мой магазин).
- Название компании - любое название (например: Моя компания).
- Размер картинок – установить 480x480 пикселей.
- Не выгружать отсутствующие товары – снять отметку.
- Кодировка – utf-8
- Шаблон блока offer – заменяем весь код блока offer на этот:
<offer type="vendor.model" available="{% if product.available %}true{% else %}false{% endif %}" id="{{product.id}}" >
<url>{{account.url}}/product_by_id/{{product.id}}</url>
<price>{{product.price}}</price>
{% if product.old_price %}<oldprice>{{ product.old_price }}</oldprice>{% endif %}
<currencyId>{{product.currency_id}}</currencyId>
<categoryId>{{collection.id}}</categoryId>
{%for image in product.images limit: 10 %}
<picture>{{image.url}}</picture>
{% endfor %}
<store>false</store>
<pickup>true</pickup>
<delivery>true</delivery>
<vendor>{{product.properties.vendor}}</vendor>
<vendorCode>{{product.sku}}</vendorCode>
<model>{{product.title}}</model>
<description>{{product.description}}</description>
{% for property in product.properties %}
<param name="{{property[0]}}">{{property[1]}}</param>
{% endfor %}
{% if product.variants.first.dimensions.height %}
<dimensions>{{product.variants.first.dimensions.width}}/{{product.variants.first.dimensions.depth}}/{{product.variants.first.dimensions.height}}</dimensions>
{% endif %}
{% for property in product.properties %}{{property[1]}}{% endfor %}
</offer>
- Выгружать самый дешёвый вариант – пропускаем.
- Нажимаем “Сохранить”.
- Готово!
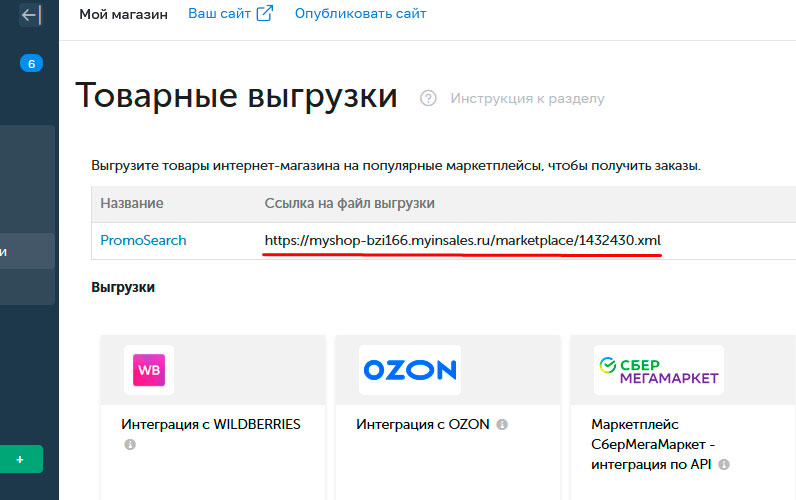
Переходим опять на страницу Товарных выгрузок ("Товары -> Товарные выгрузки"), тут появилась ссылка на выгрузку – именно это и есть ссылка на YML файл, его нужно передать специалистам PromoSearch для индексации ваших товарных предложений в поиске.

Подключение скрипта виджета к сайту на inSales
После создания товарной выгрузки из сайта и индексации YML, вы получите код виджета для вставки его на сайт.
Для вставки виджета умного поиска на сайт инсейлес, вам нужно:
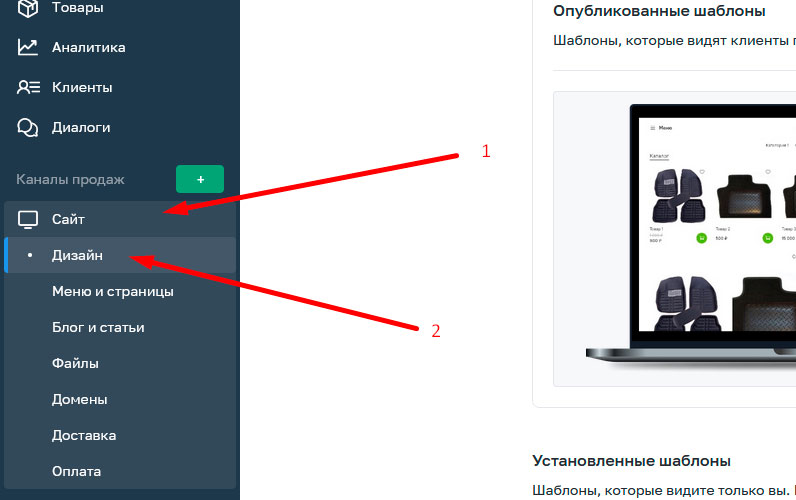
Перейти в левом вертикальном меню "Сайт -> Дизайн".

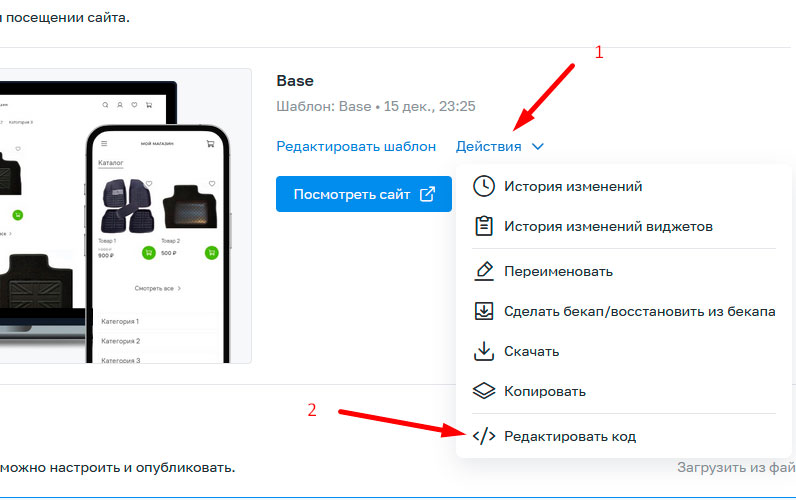
На открывшейся странице кликаем по ссылке "Действия", в выпадающем меню выбираем "Редактировать код".

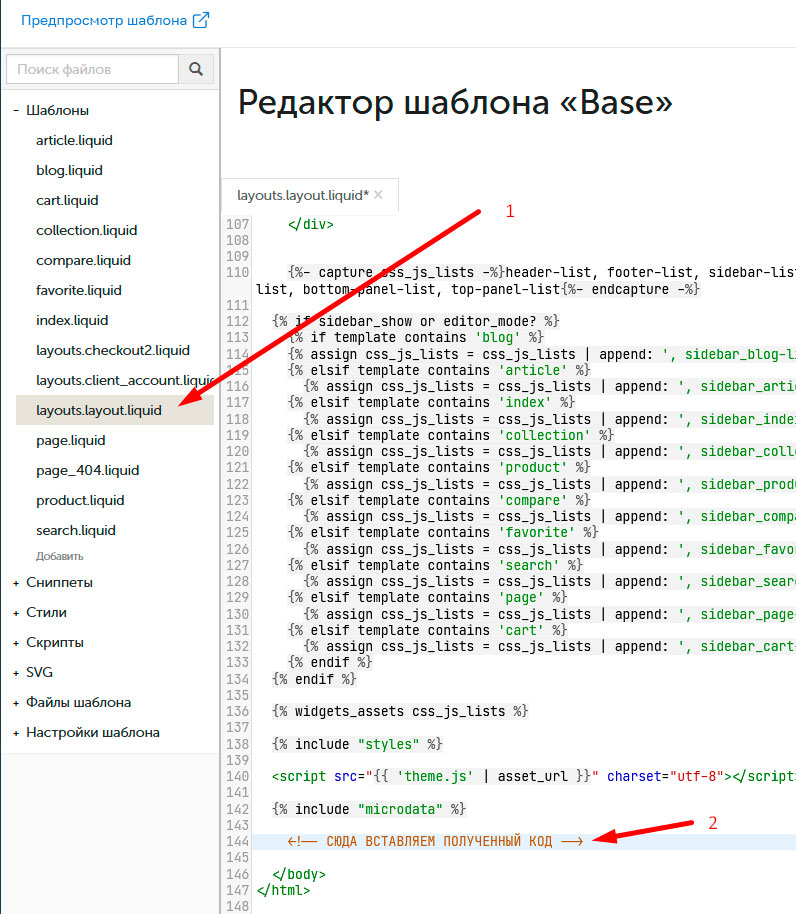
Открылся редактор кода шаблона, тут в левом вертикальном меню выбираем layouts.layout.liquid, откроется основной код шаблона сайта. Проматываем в самый низ и вставляем код перед тегом </body> как указанно на рисунке ниже. Далее нажимаем кнопку “Сохранить” , все готово!

Далее сообщить специалистам PromoSearch об установке кода виджета умного поиска на Ваш InSales сайт.