Как поисковые подсказки принесут больше прибыли и конверсий вашему магазину.
Одно можно сказать наверняка: около 30% посетителей вашего интернет-магазина будут использовать вашу функцию поиска на сайте, а 25% из них нажмут на подсказку в поисковой строке.
Вот почему автопоиск является важным инструментом для любого интернет-магазина.
И мы покажем вам как использовать его для максимального увеличения дохода.
Для начала следует пояснить некоторые основные моменты:
- Что такое автопоиск?
- Как работает автопоиск?
- Автоподсказки и Автозаполнение. В чём разница?
- Достигайте наилучших продаж с помощью более эффективной работы автопоиска.
- 10 стратегий успешного автопоиска
- Как должно работать ранжирование предложений
- Личные настройки делают автопоиск наиболее эффективным
- Делайте поисковые подсказки простыми и небольшими
- Выделение поисковых подсказок
- Предоставьте чёткие инструкции
- Визуальная ориентировка и простота
- Поддержка взаимодействия как с мышью, так и с клавиатурой
- Оптимизация для мобильных устройств
- Предоставьте предложения по категориям
- Скорость важна: автозаполнение в реальном времени
Часть 1 - Что такое автопоиск?
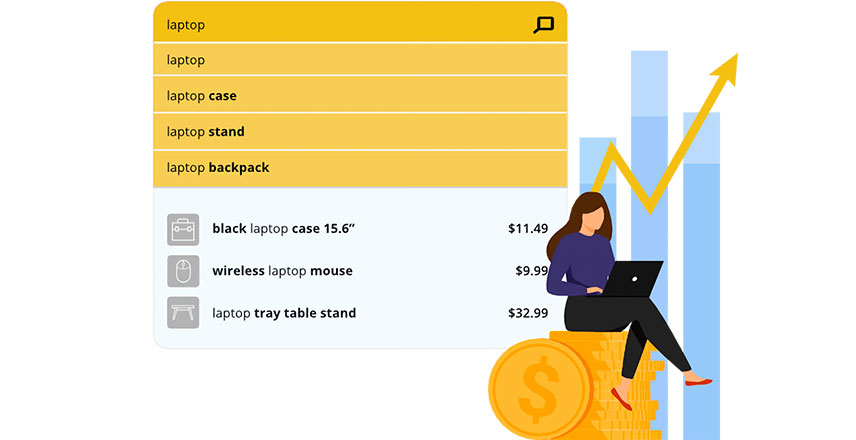
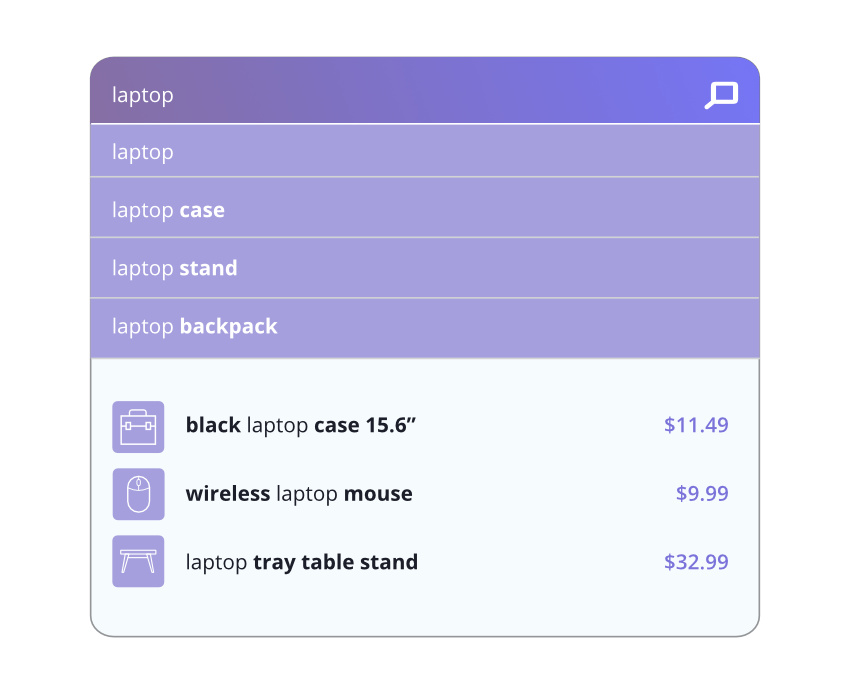
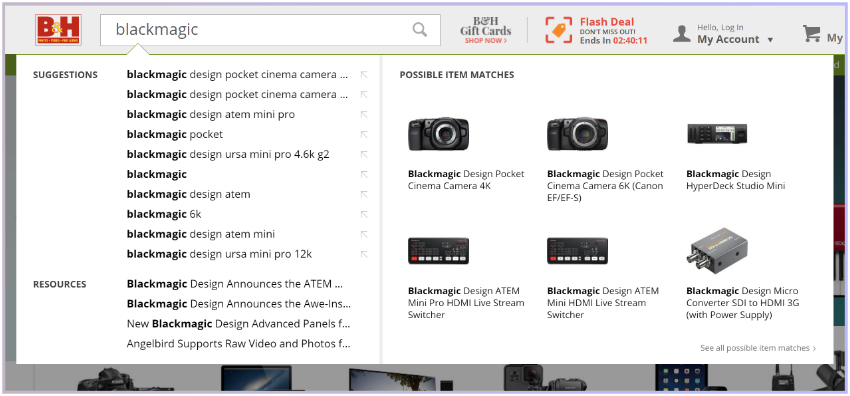
Автопоиск - это функция умного поиска, которая отображает предложения по ключевым словам и продуктам в режиме реального времени, основываясь на том, какой поисковый запрос пользователь вводит в поле.
Функция работает очень простым способом: она определяет, что вводит клиент, и сопоставляет запрос с данными в поисковом индексе. Если в индексе хранятся ключевые слова или фразы, соответствующие тому, что вводится, то автопоиск предлагает их.

На самом деле, всё немного сложнее, потому что функция также учитывает популярность различных продуктов и ключевых слов при ранжировании предложений.
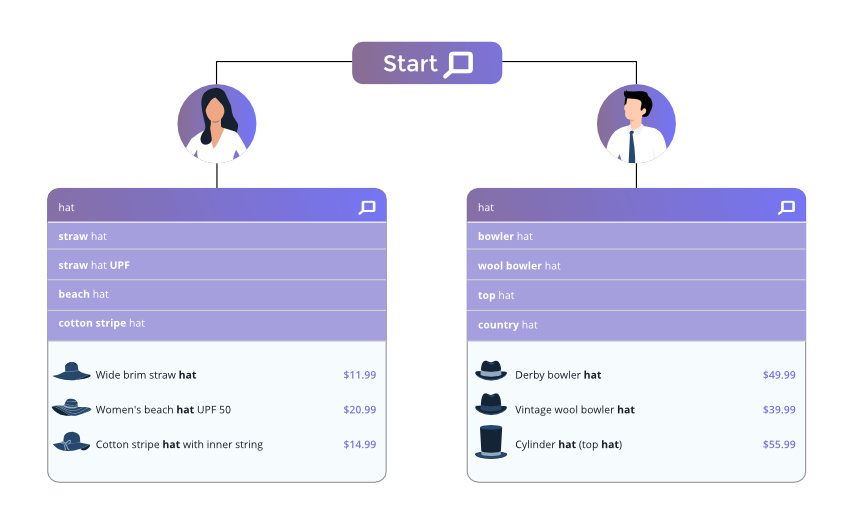
Например, если в интернет - магазине одежды вы набираете в поиске букву «ш», то он может предложить «шапку», «шорты» и т.д. А вот в магазине сантехники и ремонта выдаст «шланг», «шуруп», «штора для ванной» и т.п.
Часть 2 - Как работает автопоиск?
Помимо поискового индекса, автопоиск также учитывает предыдущие запросы пользователя, особенно те, на которые были совершены переходы и привели к покупке.
Могут быть и другие факторы, которые определяют, какие именно предложения появляются и в каком порядке, например, частота ввода определенных терминов или количество переходов по отдельным предложениям.

Автоподсказки и Автозаполнение. В чём разница?
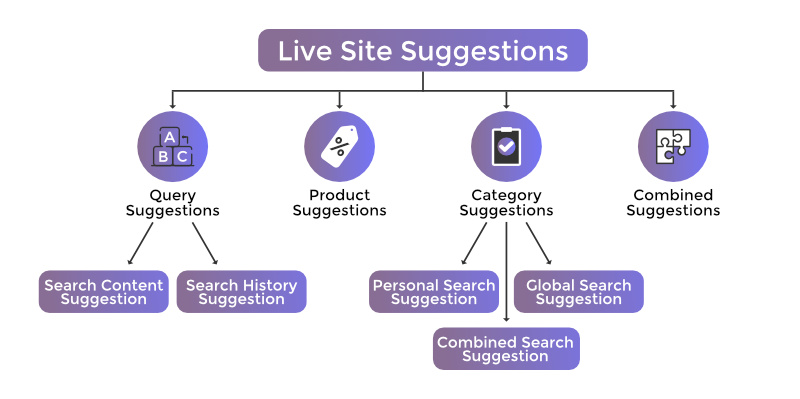
- Автоподсказки – это поле ввода, которое предлагает вам слова на основе введенного вами поискового запроса.
- Автозаполнение - это поисковое поле, которое автоматически дополняет за вас слово, на основе своего внутреннего словаря.
Часть 3 - Достигайте наилучших продаж с помощью более эффективной работы автопоиска.
Существует много преимуществ при использовании автоподсказок, в итоге, покупатели успешно находят нужный товар.
Вот несколько дополнительных способов улучшить качество обслуживания клиентов в вашем магазине:
- Сократить время поиска, поскольку пользователю предоставляются соответствующие предложения, и он быстро находит то, что ищет.
- Делать пользователей более уверенными и побуждать добавлять больше деталей поиска, что приводит к лучшим совпадениям.
- Уменьшить количество переходов пользователя на страницу с нулевым результатом. Если предложить подходящие запросы с уже существующими продуктами, то это гарантирует успешный поиск.
- Это также приводит к сокращению числа людей, покидающих ваш сайт, а значит, у вас появляется больше времени и возможностей для превращения посетителей в покупателей.
- Он также информирует потенциальных клиентов об ассортименте вашей продукции, работая как своего рода возможность перекрестных или дополнительных продаж.

Кратко: ускоряя поиск и обеспечивая подходящие результаты, автозаполнение снизит количество выходов, повысит коэффициент конверсии и даже среднюю стоимость заказа.
Из сравнительного отчета по розничной торговле B2C мы знаем, что “Показатели конверсии значительно выше там, где у потребителей наибольшие стремления, то есть они ищут товары”.
Теперь, когда мы ознакомились с основами, давайте углубимся в реальные рекомендации по обеспечению тех результатов, о которых мы только что говорили.
Мы включили 10 рекомендаций с подробными описаниями.
Давайте начнём с....
Часть 4 - 10 проблем успешного автопоиска
1. Как должно работать ранжирование предложений
Даже с лучшей функциональностью автозаполнения у вас есть очень ограниченное количество шансов показать пользователю правильные запросы, что делает ранжирование важным.
 Как мы упоминали ранее, на ранжирование предложений может влиять множество факторов. Основываясь на поведении пользователя, вы можете сначала показать популярные поисковые запросы (запросы, которые вводились наиболее часто).
Как мы упоминали ранее, на ранжирование предложений может влиять множество факторов. Основываясь на поведении пользователя, вы можете сначала показать популярные поисковые запросы (запросы, которые вводились наиболее часто).
Вы также можете выбрать ранжирование запросов, которые покупаются чаще. Или вы можете сначала ранжировать запросы, связанные с текущими акциями или специальными предложениями. (Узнайте больше о стратегиях цифрового мерчандайзинга, если вы хотите увеличить свои продажи за счет продвижения продукта.)
2. Личные настройки делают автопоиск наиболее эффективным
Существуют три основных способа настроить персонализацию на сайте с автопоиском:
- Учитывайте местонахождение клиента и показывайте ему запросы, популярные в его регионе, или исключайте неактуальные.
- Учитывайте язык: если ваш интернет-магазин многоязычный, показывайте предложения каждому пользователю на предпочитаемом им языке для лучшего взаимодействия с пользователем.
- Включите историю поиска покупателей: делайте предложения, которые имеют отношение к тому, что они ранее искали на сайте.

3. Делайте поисковые подсказки простыми и небольшими
Ваши подсказки не должны увеличивать доступное пространство или загромождать его – что еще более важно на экране мобильного устройства, учитывая, что клавиатура обычно занимают 30% экрана.

А. Делайте список автопоиска управляемым
Лучшее решение - ограничивать количество ваших подсказок 10 пунктами или меньше (и именно поэтому важно правильно сортировать их).
Если список подсказок будет длиннее этого, может произойти ряд неприятных вещей:
- Это увеличивает время поиска, поскольку пользователь прокручивает их. Предложения, которые появляются за кадром, могут быть полностью проигнорированы.
- При этом может возникнуть парадокс выбора, который заведёт клиента в тупик. По сути, это означает, что если нам предлагают слишком много вариантов, наш мозг часто предпочитает просто полностью отказаться, вместо того чтобы тратить энергию на принятие решения.
- На мобильном экране предпочтительное количество предложений — 4-8, а может быть и меньше, если они будут включать не только запросы, но и конкретные товары с фото и описанием.
Если вы хотите отобразить больше ключевых слов и продуктов, рассмотрите вместо этого выкладку из 2 столбцов.
Б. Избегайте полос прокрутки
Если ваши подсказки распространяются на область, доступную только при прокрутке, опять же, может возникнуть много проблем.
Во-первых, эти изначально скрытые предложения, скорее всего, будут проигнорированы, но даже если и нет, время поиска увеличивается.
Кроме того, необходимость дополнительной задачи от пользователя также ухудшает впечатление. Как и тот факт, что они не могут получить краткий обзор своего выбора.
В. Уменьшите визуальный шум
Благодаря современным решениям для поиска на сайте поле предложения может быть заполнено большим количеством различных элементов, таких как текст, цены, фотографии, краткие описания и т. д.
Хотя это может помочь покупателям, будьте осторожны, чтобы не включать слишком много дополнительных элементов, поскольку это может отвлечь внимание от реальных предложений и запутать покупателей больше, чем помочь им.
Наша рекомендация состоит в том, чтобы свести визуальный шум к минимуму. Включите как ключевые слова, так и предложения по продуктам, цены и фотографии, где это уместно.
4. Выделение поисковых подсказок
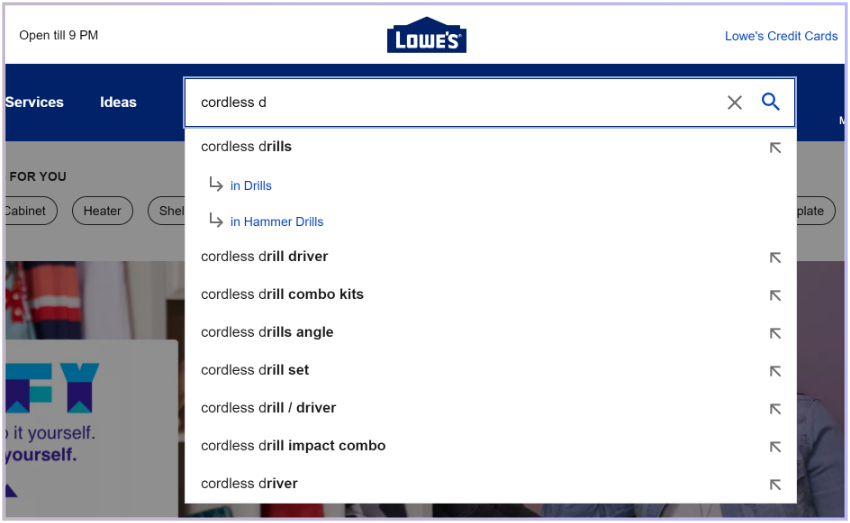
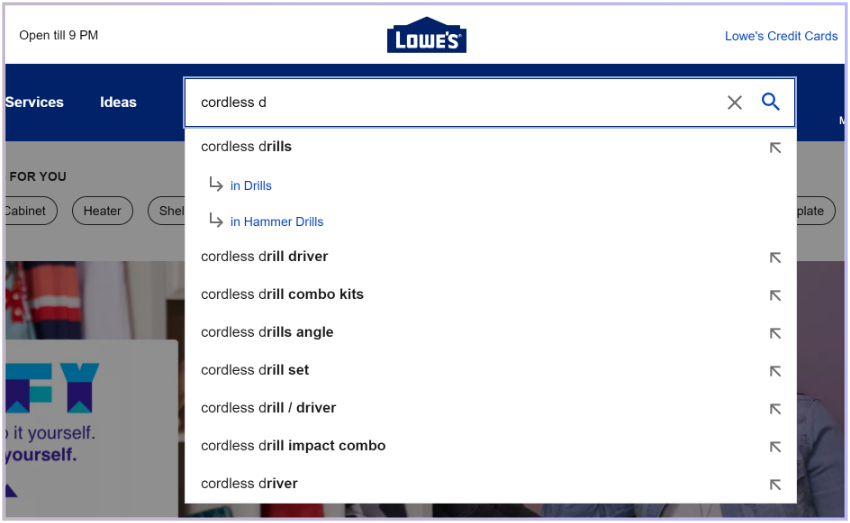
Выделение определенных элементов ваших поисковых подсказок помогает пользователю сосредоточиться и использовать функцию более естественно. Вот на что нужно обратить внимание.
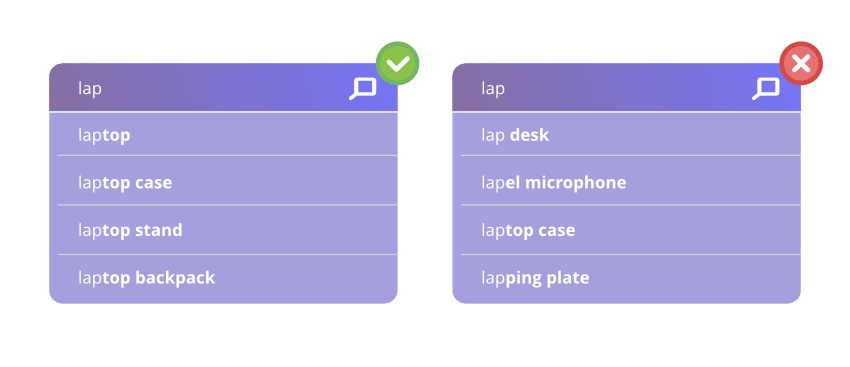
А. Выделите различия
Вместо того, чтобы выделять (что обычно означает выделение жирным шрифтом) то, что клиент уже ввел, гораздо эффективнее выделить подсказывающие элементы.
Таким образом, покупателям будет легче сосредоточиться и определить разницу между предложениями, что приведет их к более быстрому принятию решения.

Б. Выделите активное предложение
При выборе между предложениями вы должны четко указать, на какое из них наведена мышь пользователя или какое из них активно для покупателей, использующих навигацию с клавиатуры (которая должна поддерживаться в вашей функции автозаполнения).
Это обеспечивает ясность и помогает устранить ошибки: выбор неверного предложения и необходимость вернуться.
Кроме того, активные предложения должны быть скопированы в строку поиска. Это помогает пользователям понять, как работает окно автозаполнения, и позволяет расширить предложение, предоставив больше деталей, что приводит к более точным результатам.
Выделение активного предложения обычно лучше всего делать с помощью простого затенения фона.
В. Оформляйте поисковые предложения по разному
Как мы уже обсуждали, в вашем поле может появиться несколько подсказок, и вы должны помочь пользователю понять разницу между ними.
Предположим, что помимо поисковых подсказок вы также включаете продукты и / или категории продуктов. Если вы группируете их вместе, убедитесь, что они различаются. Например, оформите текст по-другому (придайте ему другой цвет).
Если все поисковые подсказки отображаются как одинаковые, пользователи могут не понять разницы и проигнорировать их или выбрать те, которые на самом деле не имеют отношения к делу.
Небольшие изменения в стиле облегчают пользователю просмотр представленных предложений и фокусируют внимание на тех, которые его интересуют.

Г. Правильный стиль для удобного чтения
Особенно на мобильных устройствах, очень важно, чтобы покупатели действительно могли читать предложения, а также легко выбирать те, которые их интересуют.
Чтобы чтение было действительно удобным, предложения должны быть представлены достаточно крупным шрифтом и с достаточным интервалом, возможно, даже с разделителями, чтобы нажатие на них не привело к случайному выбору другого варианта.
5. Предоставьте чёткие инструкции
Точная функция автопоиска может быть не совсем понятна пользователям сразу, особенно учитывая, насколько разными могут быть решения для поиска на сайте.
Чтобы помочь им использовать эту функцию, предоставление инструкций и ярлыков может быть очень полезным. Они могут включать заголовки в списке, например, “Поисковые предложения”, “Категории”, “Статьи” и так далее.

Это поможет пользователям понять структуру списка, упростить его просмотр и обратить внимание на те, которые им интересны. Без уточнения этих деталей, смешивая различные предложения в один список, пользователь может выбрать статью вместо продукта или перейти на страницу категории вместо более общей страницы результатов, несмотря на свое первоначальное намерение.
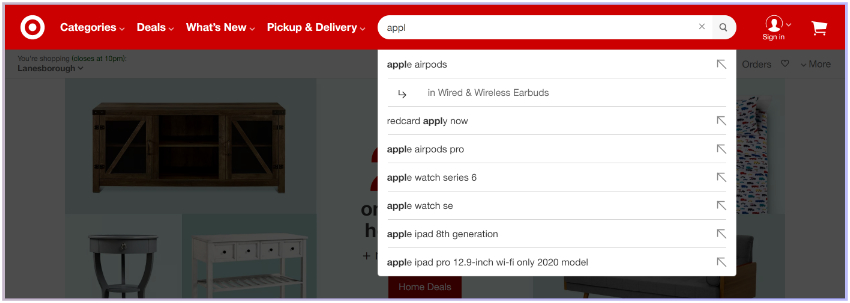
6. Визуальная ориентировка и простота
Когда клиент использует функцию поиска, поле автозаполнения вместе с окном поиска должно иметь абсолютный приоритет с точки зрения визуального внимания.
А. Дизайн для визуальной глубины
Придать приоритет полю автозаполнения можно легко, затемнив остальную часть сайта — в данном случае фон.

Это поможет скрыть элементы на сайте, которые борются за внимание покупателей — кнопки CTA (призывы к действию), баннеры, фотографии товаров и так далее. Таким образом, клиент может легко сосредоточиться и не отвлекаться.
Б. Сократите визуальную конкуренцию
На мобильных устройствах, такие элементы как, навигация или ярлыки, могут появляться рядом с полем автозаполнения или даже над ним, что на самом деле делает передвижение проблематичным и отвлекающим.
Будьте осторожны с тем, где вы размещаете опцию живого чата, значок корзины покупок или даже цепляющие заголовки, чтобы убедиться, что это не отвлекает от поиска.

Сведя к минимуму эти отвлекающие элементы, вы уменьшите количество неправильных кликов и обеспечите более гладкую работу.
7. Поддержка взаимодействия как с мышью, так и с клавиатурой
Клиенты должны видеть на какие предложения они наводят курсор мыши. Это можно сделать, выделив данную строку. Вы также можете вызвать ручной курсор, чтобы дать понять, что они могут щелкнуть по предложениям, и это приведет их на страницу результатов.

Важно обеспечить навигацию с клавиатуры (тем более, что мы в основном используем Google для поиска за пределами сайта, и он научил нас использовать эту функциональность).
Используя стрелки вверх и вниз, клиенты должны иметь возможность переключаться между предложениями и выбирать одно из них, нажимая Enter.
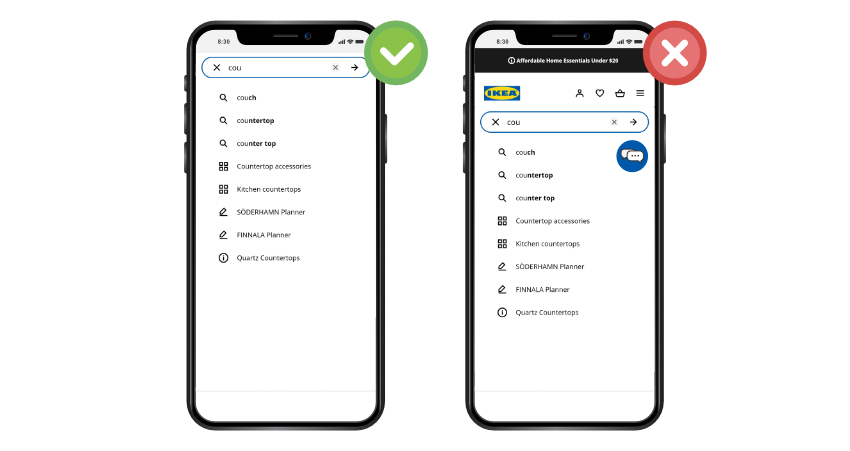
8. Оптимизация для мобильных устройств
Есть несколько вещей, на которые очень важно обратить внимание при разработке автозаполнения для небольшого экрана.
Вот наиболее важные из них:
А. Используйте перенос текста
Мы уже упоминали, что вам не следует пытаться расширить поле вашего предложения с помощью вертикальной полосы прокрутки. Мы также не рекомендуем использовать и горизонтальный вариант. Многие предложения, включая длинные или несколько ключевых слов, не смогут поместиться в строке, учитывая ограниченный размер экрана и то, что вы должны использовать достаточно крупный шрифт для удобства чтения.
Если вы просто сократите предложение, используя “...” в конце, вы введете в заблуждение клиента, который не будет точно знать, на что он может нажать, поскольку часть информации отсутствует.
Так как же решить проблему?
А. Используйте перенос текста и расширяйте предложения до нескольких строк по мере необходимости, даже если это означает, что будет видно меньше строк.
Предоставление соответствующей информации до того, как клиент совершит клик, имеет важное значение.
- Частичное затемнение последнего видимого предложения
- На мобильных устройствах прокрутка во многих случаях неизбежна, особенно если вам приходится сворачивать поисковые предложения.
- Вместо добавления полосы прокрутки вы можете сделать несколько других вещей.
Лучший из них, вероятно, частично скрывает последний результат – что является четким указанием на то, что список продолжается ниже.
Теперь, учитывая различные размеры экрана, браузеры, шрифты и т.д., Почти невозможно сделать это правильно каждый раз, потому что существует слишком много параметров.
Итак, что вы, возможно, захотите сделать, так это проверить свою аналитику, выяснить, какие устройства чаще всего используются для доступа к вашему магазину, и оптимизировать для них.
Большинство пользователей по-прежнему будут выбирать одно из предложений, которые видны сразу, но с помощью этого метода вы можете обеспечить плавный переход для тех, кто хочет изучить весь список.
Б. Упростите выход из автозаполнения (и удалите вводимые данные поиска)
Если клиент решает, что он больше не хочет использовать панель поиска и хочет вернуться к просмотру сайта, он должен легко это сделать.
Предоставление значка «X» для удаления запроса и предложений панели поиска вместо того, чтобы просить покупателей сделать это вручную, является удобным решением для улучшения навигации покупателей по страницам.
9. Предоставьте предложения по категориям
Когда клиент начинает вводить запрос в строке поиска, он может просто захотеть изучить, что у вас есть в данной категории товаров.
Предоставление предложений по категориям - это очень удобный способ дать им возможность просматривать ваши товары и находить тот, который они хотят купить.
Это экономит время клиента и обеспечивает четкий курс, делая взаимодействие с пользователем более плавным.
Однако вы хотите избежать визуального беспорядка и путаницы – как мы обсуждали ранее – четко укажите, что предложения по категориям не являются предложениями по ключевым словам. Сделайте это с помощью простого заголовка и / или используя другой стиль.
10. Скорость важна: автозаполнение в реальном времени
Ваше автозаполнение всегда должно предоставлять предложения в режиме реального времени.
Если действие происходит медленно, это может раздражать пользователя, поскольку он может визуально воспринимать задержку, как при медленной загрузке отдельных элементов веб–сайта.
Если автозаполнение не выполняется в режиме реального времени, все вышеперечисленные рекомендации бесполезны, поскольку никто не будет использовать строку поиска, если они считают её бесполезной.
Предложения должны появляться сразу после ввода первого символа запроса и должны меняться с каждым последующим нажатием клавиши, чтобы обновляться для отображения соответствующих вариантов.
Итог
Обеспечение высочайшего уровня качества во время пребывания клиента на сайте, поможет вам напрямую увеличить доход вашего магазина. Хорошее впечатление от поиска приводит к наиболее высокому удовлетворению потребностей заказчика, высокому коэффициенту конверсии и средней стоимости заказа.
Используя верные действия в своем магазине, вы можете добиться именно этого.

Запомните самые основные рекомендации:
- Автозаполнение должно работать в режиме реального времени.
- Он должен обеспечивать подходящие результаты, которые могут быть персонализированы.
- Он должен обеспечивать четкое визуальное руководство относительно того, как им пользоваться.
- Если используется автопоиск, все остальные элементы сайта должны быть отодвинуты на задний план.
Конечно, на такую сложную и точную настройку может уйти много времени. Вот почему для достижения наилучших результатов мы рекомендуем работать с экспертами по автопоиску.
Как всегда, если у вас есть какие-либо вопросы или предложения по расширению этого списка, обращайтесь к нам!
Узнайте больше о наиболее важных функциях автопоиска, позволяющих уменьшить количество страниц с нулевым результатом на 31% и увеличить стоимость корзины на 19%.